Adobe acaba de publicar la versión final de Brackets, su editor de código gratuito, multiplataforma y de código abierto, que está centrado en el ámbito del desarrollo web al soportar HTML, JavaScript y CSS (además de los lenguajes de estilo extendido LESS y SASS). Si bien existen infinidad de editores de texto especializado, las bazas de esta alternativa son su robusto y claro editor dinámico de código y la posibilidad de añadir todo tipo de plugins y extensiones de terceros.
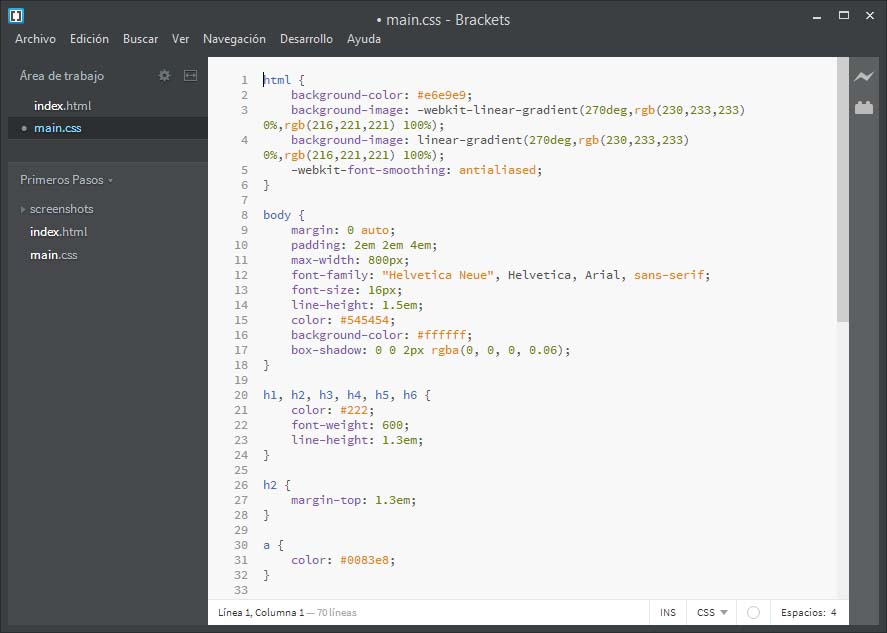
Brackets detecta automáticamente la sintaxis del archivo que estemos editando, disponiendo de un completo sistema de apoyo a la escritura en cuanto al autocompletado y sangriado, además de permtir fácilmente el salto entre una clase y el archivo con el estilo asociado asignado. Su interfaz no pierde el tiempo en florituras y se centra fundamentalmente en el editor de texto y el espacio de trabajo donde podemos administrar y organizar todos los elementos de nuestro proyecto en una estructura de árbol.

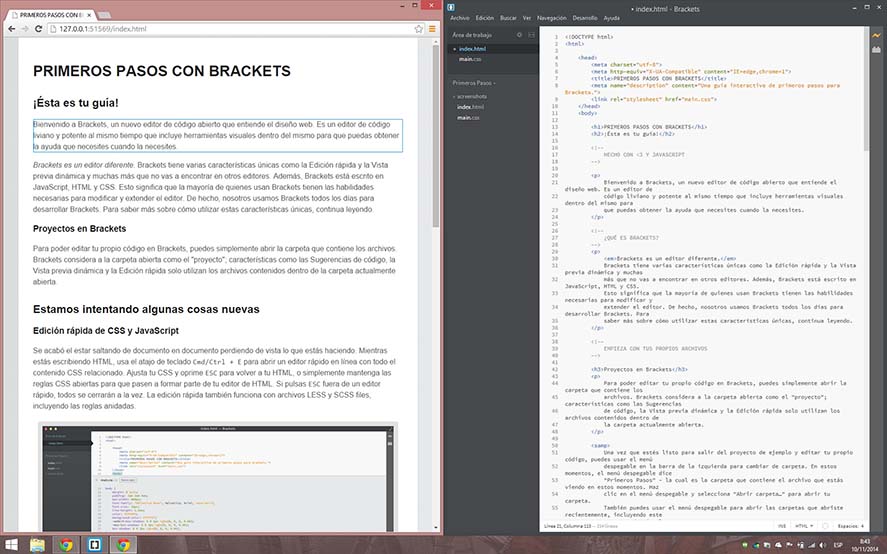
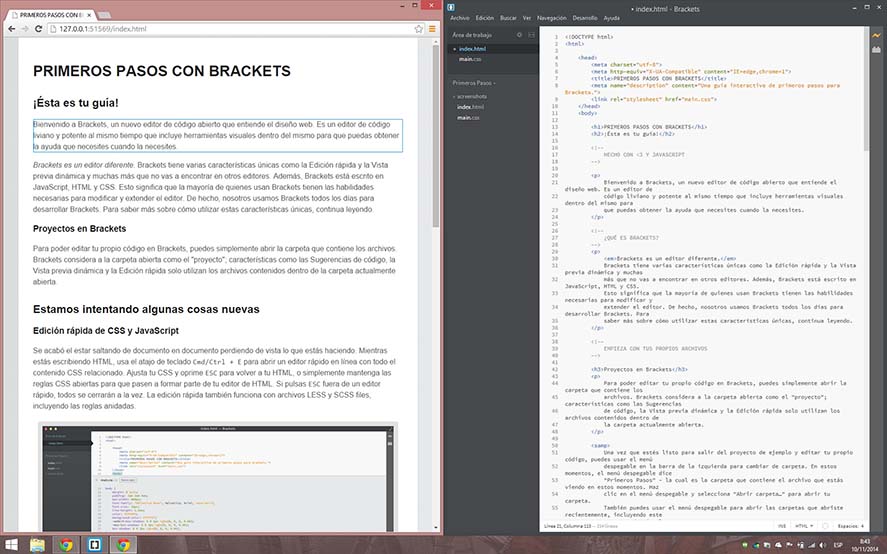
De todas formas, lo verdaderamente interesante es el editor visual. Si nos vamos a Archivo > Vista previa dinámica se nos abrirá una ventana del navegador en la que podremos visualizar nuestro proyecto web y ver en tiempo real cualquier modificación que hagamos en el código sin necesidad de recargar la página. No llega al extremo de ser un ‘What you see is what you get’ pero la simpleza de su concepto lo hace una herramienta a tener en cuenta.

Lo verdaderamente sorprendente, y más teniendo en cuenta de tratarse de un producto de Adobe, es su estatus Open Source y la posibilidad de instalar todo tipo de plugins y módulos externos para ampliar las posibilidades del editor. En Archivo > Gestionar extensiones tendremos una enorme lista de componentes listos para instalar sin salir del programa. Uno de ellos, ‘Extract for Brackets’, viene instalado por defecto y su función permite nada menos que importar los datos de un archivo PSD de Photoshop para cargar automáticamente estilos, espaciados y formatos en una hoja de estilo. El único requisito para utilizarlo es disponer de una cuenta de Adobe, que podemos crear de forma gratuita.








Se equivocaron dice Apple y es Adobe…