Entornos de desarrollo centrados en la creación de videojuegos los hay a patadas como ya hemos visto en otras ocasiones, pero sin duda Stencyl es una de las herramientas más equilibradas en cuanto a buenos resultados y facilidad de uso. Resultaría una locura introducir en un solo artículo todo el potencial de esta herramienta, por lo que vamos a limitarnos a orientar a los nuevos usuarios de Stencyl para comprobar las enormes posibilidades de esta herramienta.
Estructura de Stencyl
La principal frontera del desarrollador amateur cuando se planta frente un framework de estas características es el miedo a lo desconocido, el abismo de la nada en el que debemos comenzar a moldear nuestro proyecto desde cero. Evidentemente Internet es un cúmulo incansable de conocimiento para curtirse en cualquier herramienta, pero la curva de aprendizaje siempre resulta más asequible si nos llevan de la mano durante los primeros pasos, además de que en el ámbito del desarrollo de software documentarse correctamente es casi tan importante como la propia soltura a la hora de picar código.

Stencyl juega con la idea de los lenguajes de programación orientados a objetos en cuanto a distribuir las partes de nuestro proyecto como entes completamente modulares e independientes. Es decir, que si creamos el comportamiento de un enemigo para nuestro videojuego, podremos exportarlo en cualquier otro proyecto fácilmente al estar la estructura de Stencyl pensada para tal propósito. De hecho, esta flexibilidad da sentido al eje sobre el que todo gira y que explicamos más adelante: la tienda de Stencyl.
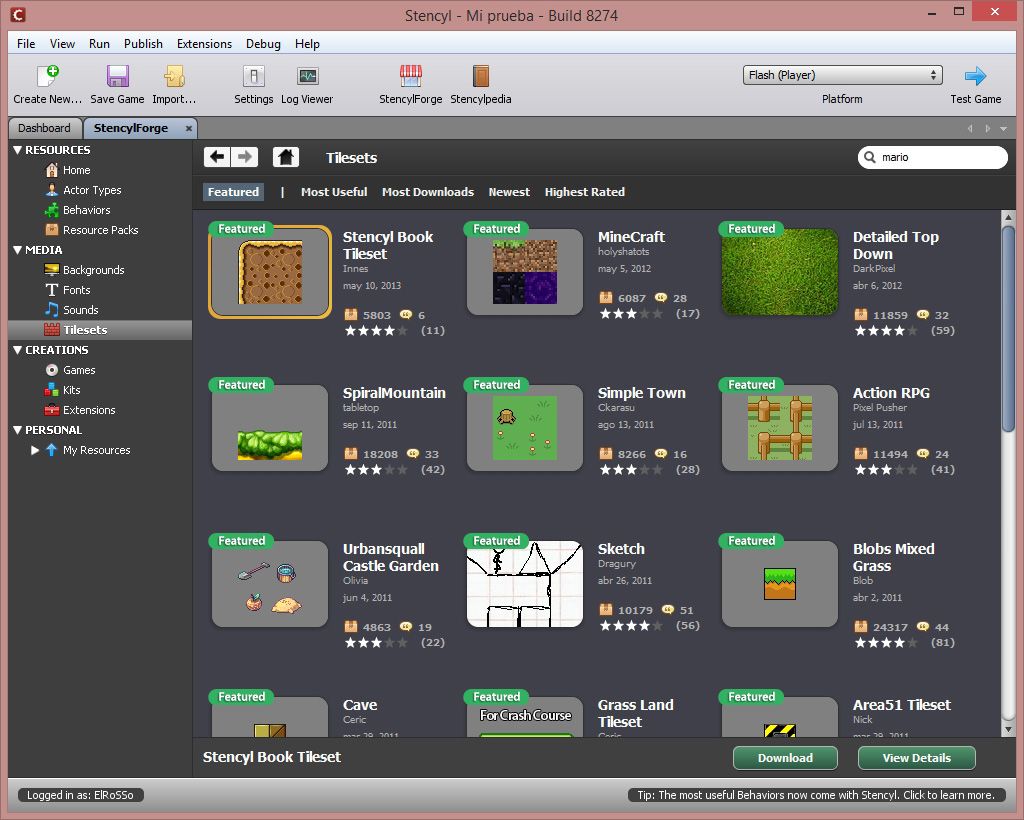
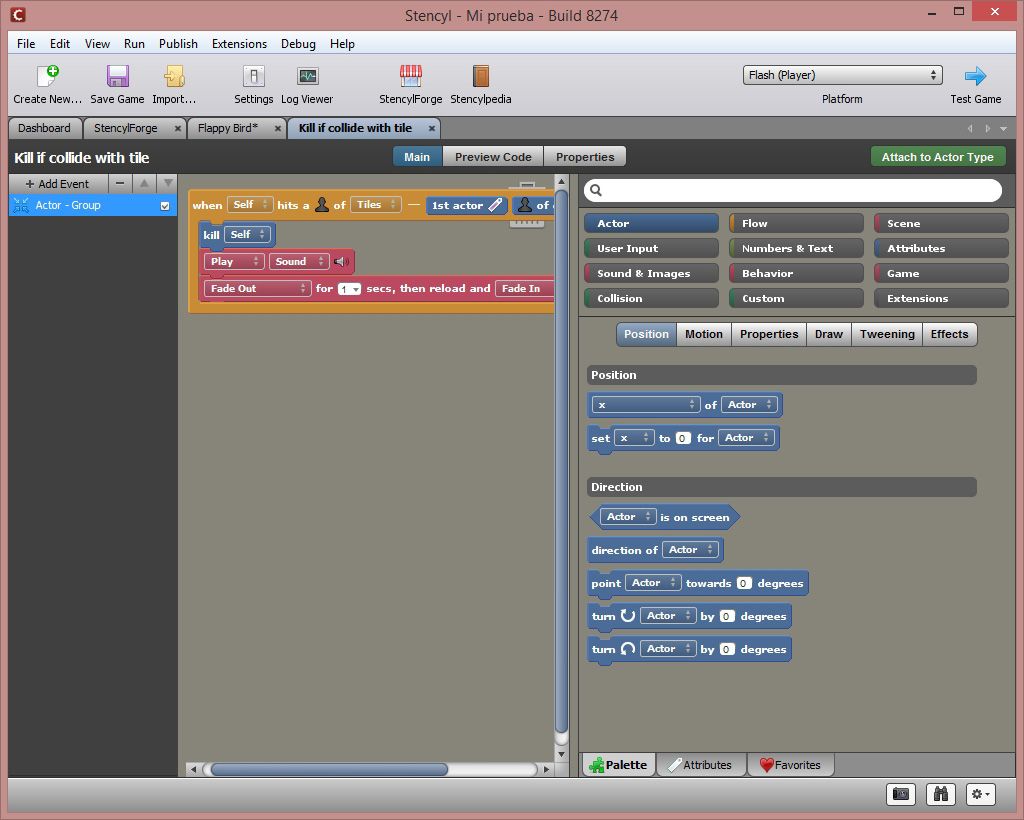
Un proyecto se divide en módulos con elementos listados de forma independiente. Estos son, actores, fondos, fuentes, escenas, sonidos y tilests, así como comportamientos relacionados con actores, escenarios y la lógica general del juego en su totalidad. Todos estos recursos pueden introducirse de forma externa, y mediante el intuitivo sistema drag & drop especificar la forma de actuar de cada elemento, pero si nos vamos a StencylForge (el bazar de recursos gratuitos de la plataforma), podremos insertar en nuestro juego recursos creados por otros usuarios y compartidos de forma altruista. En las imágenes adjuntas puede verse cómo alguien ha creado toda la lógica de control del pajarillo de Flappy Bird, por lo que podremos meterlo en nuestro juego y ya vendrá con un comportamiento predefinido que podremos enlazar con el resto de elementos de nuestro proyecto.

Hay asistentes para todo y nada queda dejado a la suerte del usuario al intentar entender la mecánica. Si vamos a introducir un efecto de sonido se nos especificará la forma y el formato, al insertar un tileset para utilizarlo en los escenarios tendremos un asistente de recorte para poder elegir el tamaño de los diferentes bloques del mismo… así con todo. Quizás lo más ‘engorroso’ (MUY entrecomillado), es el sistema de pseudolenguaje, aunque esta afirmación solo es válida para los que no hayan visto un lenguaje de programación en su vida, ya que con ínfimas nociones de algoritmia podemos hacer lo que se nos ocurra. El flujo de cada script está representado de forma muy acertada, por lo que las estructuras de control que utilicemos podrán interpretarse serán más digeribles al poder interpretarlas visualmente.
Mi primer proyecto
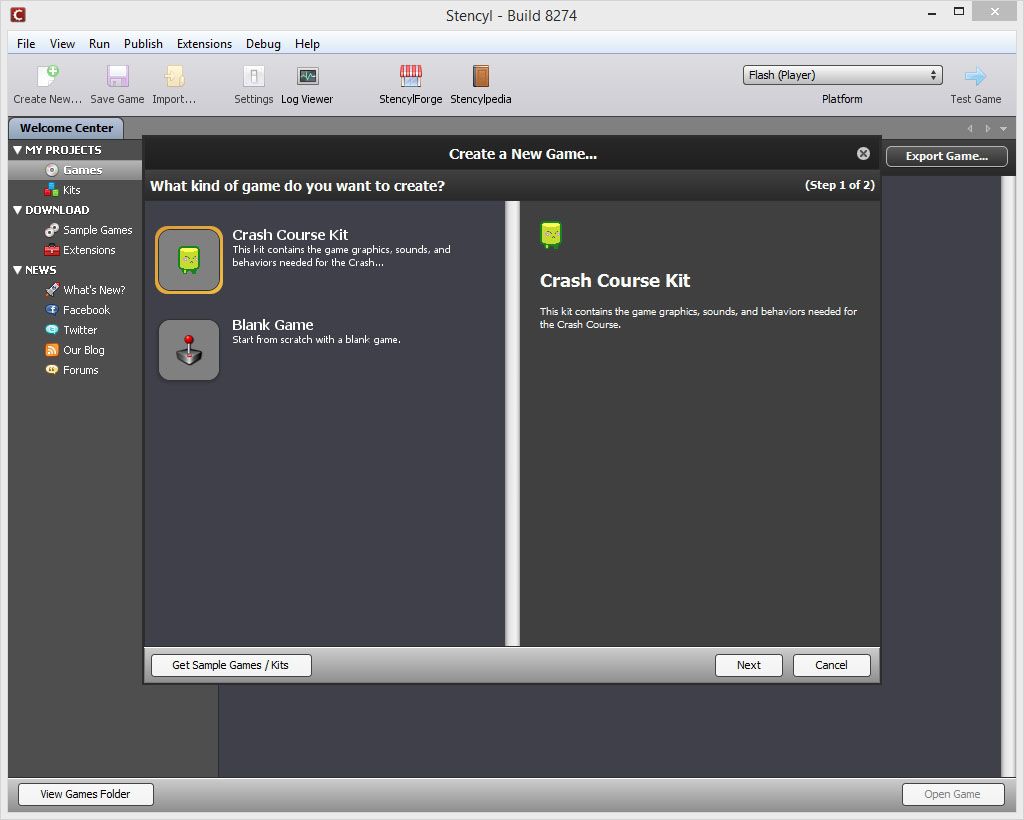
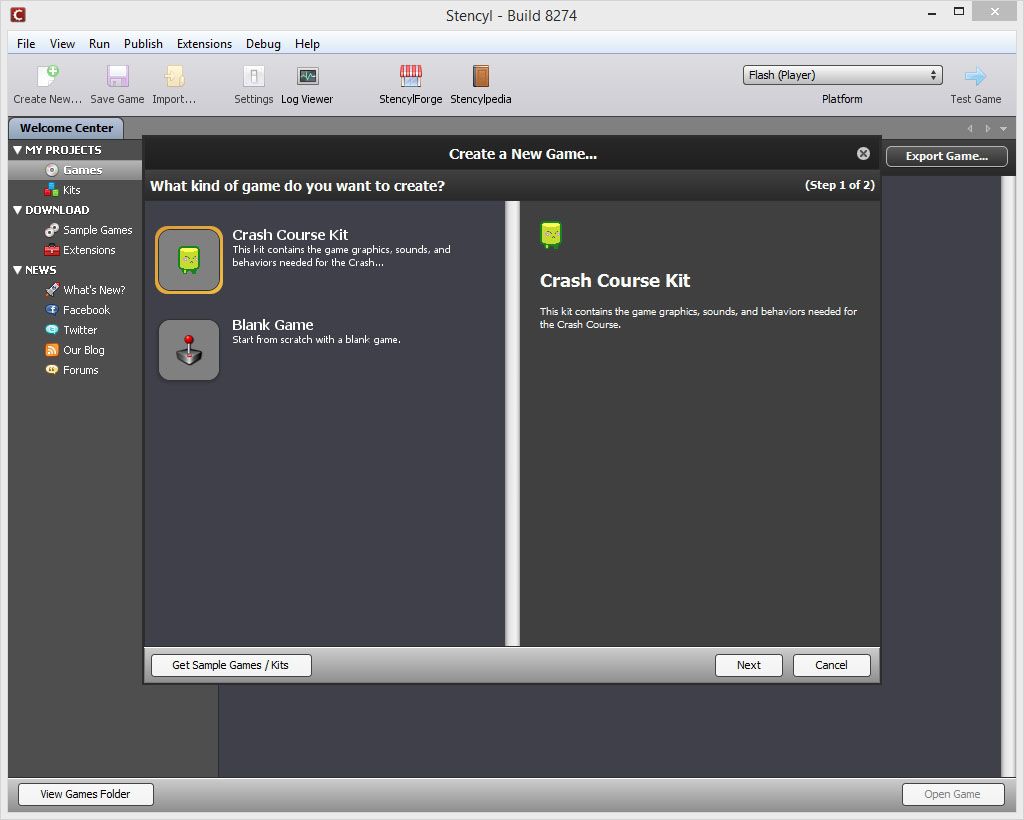
Este apartado casi se podría obviar, ya que Stencyl nos pone en sus manos a la hora de guiarnos por su primer proyecto. De hecho, en la ventana de inicio se nos recomendará comenzar un tutorial de juego para crear el proyecto predefinido ‘Crash Course’, cuyos recursos podemos descargar desde la web oficial para importarlos directamente en nuestro proyecto. Como ya hemos dicho, cualquier recurso es modular, hasta el punto de que, más allá de objetos, personajes o escenarios, puede importarse hasta una interfaz de control por sí misma. Es decir, que si por ejemplo queremos realizar un juego de plataformas 2D, en caso de existir (que existe) podremos importar un módulo con todo el código de control de físicas y colisiones, ya sea creado por nosotros mismos en un juego anterior o desde el mencionado StencylForge.

La mejor forma de aprender en el ámbito del desarrollo es viendo las tripas de los proyectos de otros, por lo que una vez finalizado el ejemplo de Crash Course podemos descargar algunos de los muchos otros ejemplos disponibles e incluso utilizarlos como base para nuestro propio proyecto. Al fin y al cabo junto a cualquier recurso que descarguemos encontraremos su licencia de uso, y un Creative Commons no le amarga a nadie.

¿Versión gratuita o de pago?
Ahora viene la pregunta del millón en cuanto a las posibilidades del la herramienta. La versión gratuita de Stencyl es completamente funcional, pero solo permite exportar nuestros proyectos en Flash, ya sea como archivo independiente en SWF o a través de Chrome Web Store o la web de Stencyl Games, con la única anteposición de colocar el logo de la herramienta unos instantes antes de arrancarse.
Existen dos niveles para la versión de pago. La licencia indie cuesta 99$ y permite exportar nuestros proyectos como ejecutable para Windows, Mac o Linux además de eliminar la marca de agua. La versión Studio cuesta 199$ e incluye, además de todo lo anterior, la posibilidad de publicar nuestros juegos en Android e iOS, con el aliciente de incorporar su propio sistema de advertising y compras dentro de la aplicación. Aún así, no hace falta adquirir una de estas licencias a ciegas, ya que la versión gratuita permite exportar y probar nuestros proyectos en todas estas plataformas para testearlas sin publicarlas (en el caso de versiones móviles con el emulador de cada SDK).













Rodrigo Tosco
Carlos Perdomo José Francisco Blanco
Y como siempre, no hay versión para Linux, aunque se puede exportar, pero para trabajar en linux, nos dejan fuera e.e … Lo interesante es que se parece a Scrach, al menos la forma de crear movimientos…
Existe en la página original :D
http://www.stencyl.com/
bn
Excelente aporte. Muchas gracias por la informacion!.
[…] Stencyl es la reina del diseño asistido. Mediante un sistema de tiles y una jerarquización de los elementos de juego bien clara, podemos crear todo tipo de juegos 2D a base de arrastrar tiles y asignar propiedades a cada elemento prácticamente sin tocar el teclado. Para poder publicar en Android es necesario pagar 199$ anualmente, que si lo dividimos mes a mes es una miseria. En este post del blog explicamos cómo dar nuestros primeros pasos en el programa. […]