Gracias a las actualizaciones que ha habido en lenguajes de programación como HTML y CSS, ahora ya es posible trabajar con diferentes tipografías en entornos web. Esto es gracias a que las nuevas versiones de estos lenguajes, HTML5 y CSS3 admiten una serie de valores que nos permitirán trabajar con las tipografías de una manera muy fácil y con infinidad de posibilidades.

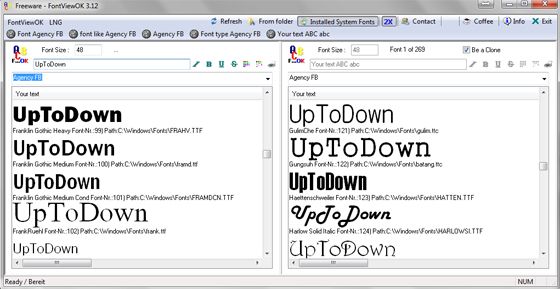
Por esta razón, no está de más tener siempre a mano una herramienta como FontViewOK. ¿Te has quedado sin inspiración de qué tipografía le podría ir bien a la infografía que estás preparando? ¿Te gustaría ver echando tan sólo un vistazo rápido como quedaría un texto en concreto con una tipografía en particular? Entonces FontViewOK es sin duda lo que estás buscando.
Evita el visor de fuentes de Windows o Mac y aprovéchate de este programa que te lo pone todo en bandeja. Tú decides si quieres ver la fuente con el texto que sale por defecto o si en cambio optas por ver el texto con el que vas a trabajar. Si algo tiene de bueno respecto al visor de fuentes de Windows es que puedes ver varios tipos al mismo tiempo, con lo cual ahorrará tiempo.
Si quieres ver algunos ejemplos de lo que puedes llegar a conseguir combinando diferentes tipografías en tus creaciones web, te recomendamos desde UpToDown que eches un vistazo a webs como Web Fonts Gallery, no sólo a la web en sí sino también al extenso conjunto de páginas que abarca en su archivo. Si algo tiene bueno esta web, es que te informa de qué tipografías en concreto se han utilizado, con lo que te será muy fácil ver cómo quedan en ejemplos reales.