A la hora de diseñar logotipos o tener la necesidad de utilizar determinadas imágenes en proyectos web, se hace muy útil la utilización de imágenes vectorizadas en vez de mapas de bits por las obvias limitaciones de este último formato a la hora de ampliarlas sin perder resolución. Eso sí, no hace falta recurrir a suites comerciales como Adobe Illustrator o Corel Draw para tal propósito, ya que existen alternativas gratuitas como Inkscape. Este tutorial explica los conceptos básicos a la hora de vectorizar una imagen.
Imagen vectorizada vs mapa de bits
Simplificando drásticamente la explicación, podemos decir que una imagen ‘plana’ al uso está formada por una cuadrícula de pixeles en forma de matriz, almacenándose en cada uno de ellos un valor correspondiente al color. La cantidad de pixeles horizontales y verticales de la imagen definirán la resolución de la misma, y como ya sabemos, aplicar zoom a una imagen de este tipo no es un recurso elegante para ciertos propósitos de diseño.

Una imagen vectorizada no almacena píxeles de color, sino figuras geométricas localizadas sobre su propio plano de coordenadas, por lo que, al estar ligadas a una fórmula fija matemática, por mucho que ampliemos la imagen siempre la veremos nítida. El único problema de este sistema es lo laboriosa que resulta su elaboración, sobre todo en caso de que necesitemos vectorizar una imagen inicialmente plana. Para ello existen diversos métodos y asistentes, pero vamos a centrarnos en dos alternativas principales a las que podemos recurrir desde Inkscape.
Vectorización automática con Inkscape
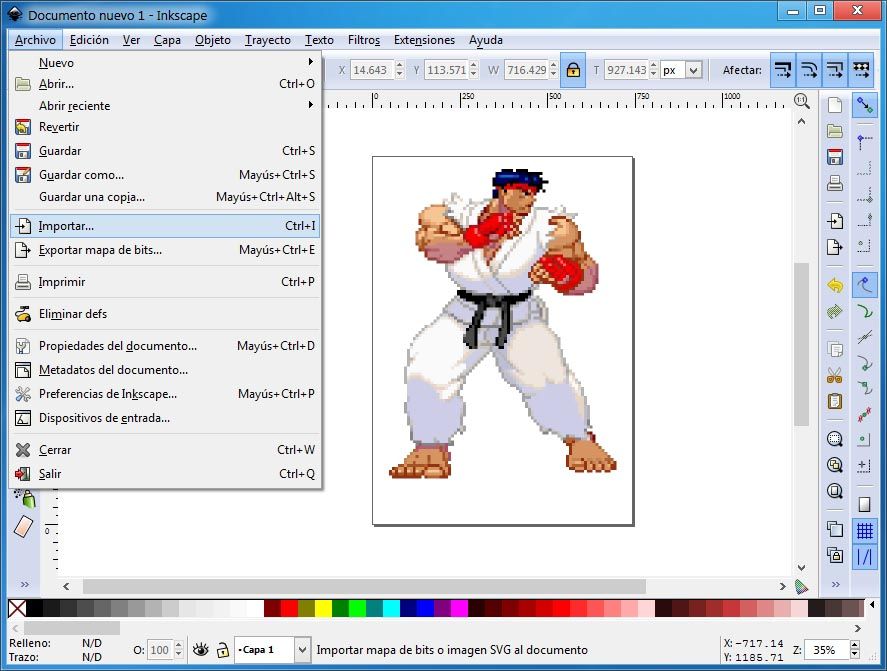
Si la imagen no tiene un gran nivel de detalle y no necesitamos desgranarla en piezas sueltas (una de las facultades de la vectorización es que se puede trocear cualquier figura geométrica para manipularla posteriormente sin alterar el resto de la composición), podemos recurrir al asistente que incluye Inkscape. Para ello, tenemos que acceder a Archivo > Importar para seleccionar la imagen que queremos convertir. Al seleccionarla aparecerá en el lienzo de nuestro proyecto.

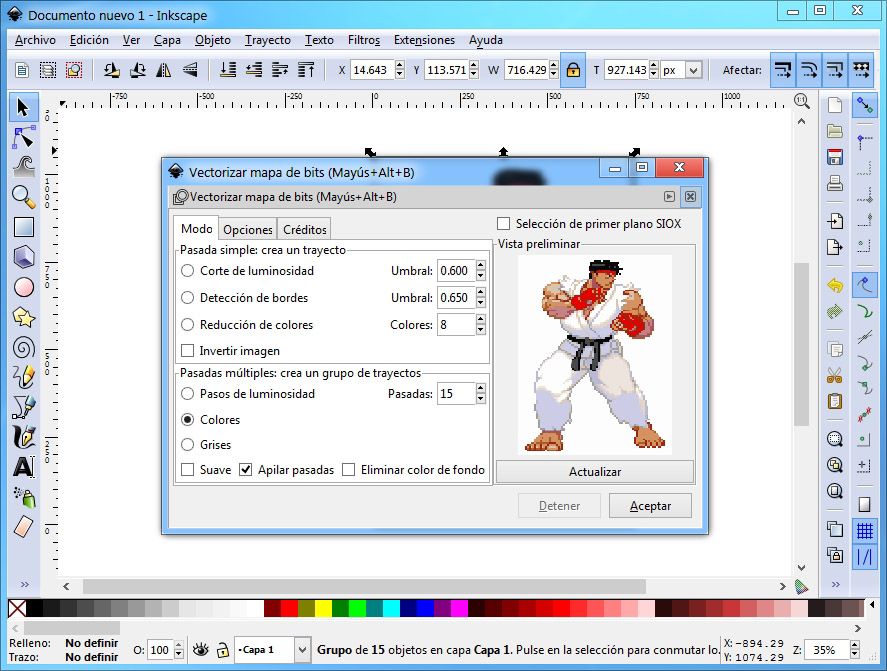
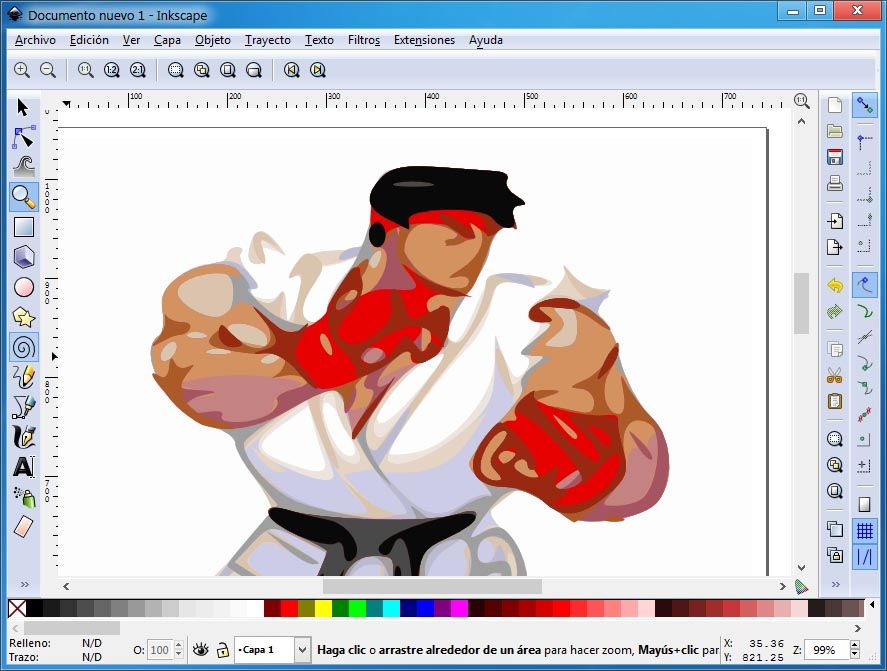
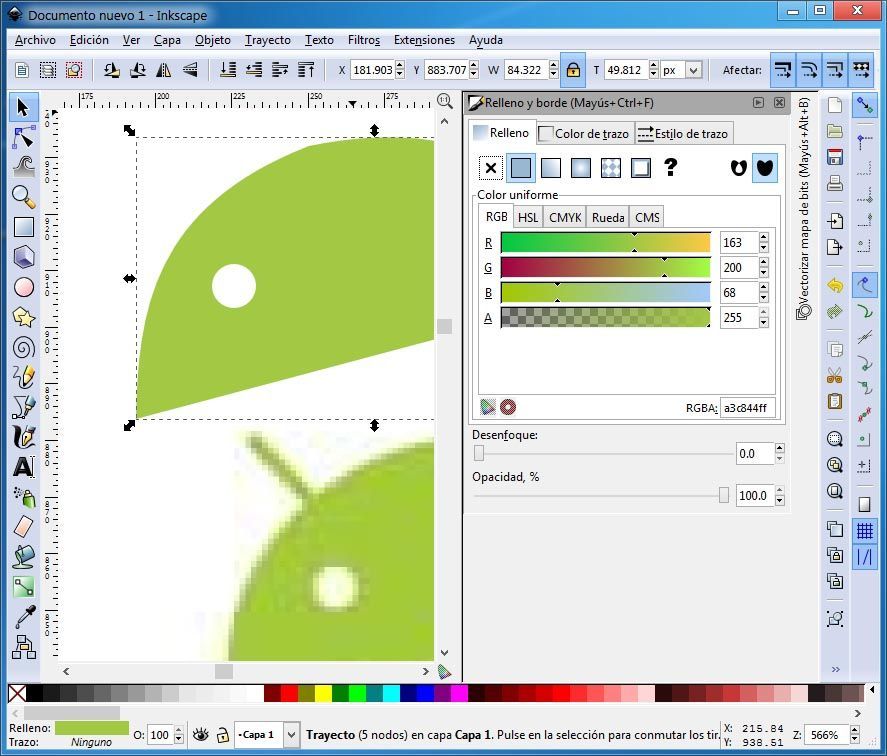
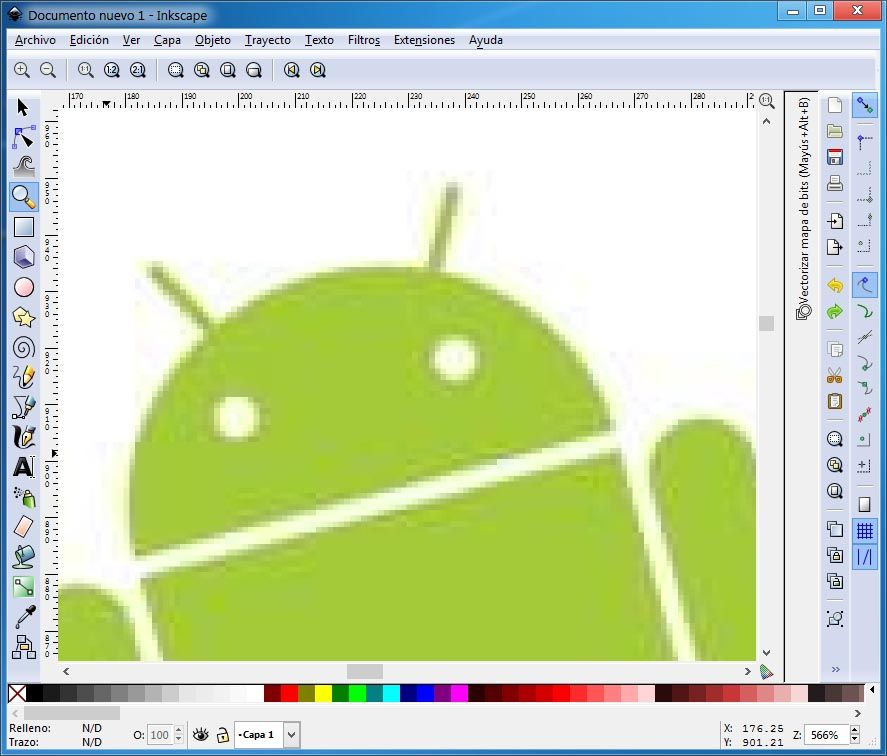
Tras esto, pulsaremos en Trayecto > Vectorizar mapa de bits, accediendo así a un submenú donde podremos modificar ciertos parámetros para la conversión. Estos se dividen en dos grupos, uno para crear ‘trayectos (la silueta de la imagen a vectorizar) o grupos de trayectos para capturar todos los detalles y colores de la figura de origen. Cada uno de ellos dispone de distintas variantes para trabajar a partir del grado de luminosidad o los bordes más remarcados. Podemos ir modificando parámetros e ir pulsando en el botón actualizar para visionar una previa de los cambios que pretendemos realizar. Cuando terminemos, pulsaremos sobre el pequeño icono de ‘Play’ a la derecha de la barra superior gris de la ventana.

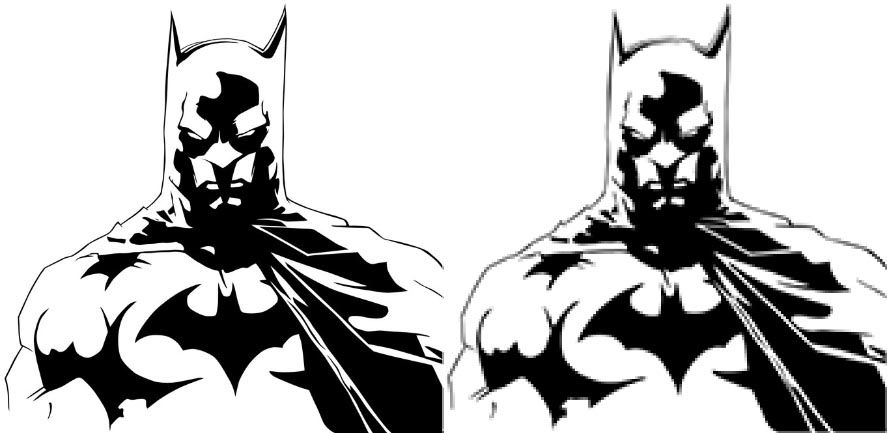
En las imágenes de ejemplo hemos utilizado un sprite a muy baja resolución para enfatizar en el resultado final. Cuanto más nítida sea la imagen, mejores resultados tendremos; por ejemplo, este método funcionará a la perfección con un logotipo de líneas simplificadas con colores planos, pero posiblemente sea un desastre al vectorizar una fotografía. Para esto último, es mejor recurrir al otro método, el ‘artesanal’.

Vectorización manual
El método para vectorizar una imagen plana consiste en poner ésta de fondo y ‘calcar’ el contorno de los trazados que la componen utilizando pinceles vectoriales. Aunque en Inkscape existen un sinfín de herramientas para realizar figuras geométricas, los tres pinceles fundamentales son tres:
- Dibujar líneas a mano alzada: Este sistema será el pincel ‘natural’ de cualquier herramienta de dibujo, con el aliceiente de que podremos suavizar nuestras trazadas para conseguir unas líneas más homogeneas modificando la barra desplegable ‘Suavizad0’ que aparece en las opciones contextuales superiores.
- Dibujar curvas Bézier y líneas rectas: Este método nos permitirá dibujar el punto de inicio y final de una recta y posteriormente modificar su curvatura a nuestro antojo. Tanto en este caso como en el anterior, al cerrar una figura podremos posteriormente rellenarla con el color que queramos y trasladarla de una capa de profundidad a otra.

No es objetivo de este tutorial explicar minuciosamente cada una de las utilidades, principalmente porque la interfaz de Inkscape resulta muy intuitiva, por lo que si tenemos leves conocimientos en herramientas de diseño gráfico como Photoshop y derivados, nos sentiremos como en casa a los pocos minutos.









Gracias… lo probaré…
hola, queria saber si una vez que hago esto puedo importar o copiar lo q hice al Photoshop para seguir trabajando e incluirlo en un proyecto. gracias
Inkscape es capaz de exportar los proyectos a PNG, OpenDocument, DXF, sk1, PDF, EPS y PostScript, por lo que podrás trabajar perfectamente con cualquier utilidad de Adobe. Eso sí, si quieres seguir utilizando el formato vectorizado en vez de imágen plana tendrás que usar Illustrator en vez de Photoshop.
Una pregunta, si pongo un FOTO en *.JPG, no me deja avanzar despues de darle ACEPTAR en el PASO #2 Vectorizar Mapa de Bits.
Saludos!!!
Muy malo
No aprendes nada de este tutorial, ha perdido el tiempo el que lo hizo y el que lo lee
Este «poco hábil» para la enseñanza, da por sentado que tu sabes lo mismo que sabe él, y enumera los pasos que el hace para vrctorizar
Habla de modificar «ciertos parámetros»…
todo es una vaguedad, yo no se porque estos inútiles se ponen a hacer cosas que no saben, bueno si , la VANIDAD
Un muermo!!!
lo que tu digas wey jajajaja
04kxk6wu