Crear una versión tridimensional de un logotipo o imagen corporativa puede ser una tarea complicada. Aunque existen un sinfín de herramientas comerciales de diseño, siempre podemos recurrir al software libre para realizar nuestros proyectos. En este caso, vamos a aprender a realizar logos 3D a partir de imágenes planas utilizando dos conocidos programas freeware: Gimp y Blender.
Preparando la imagen plana en Gimp
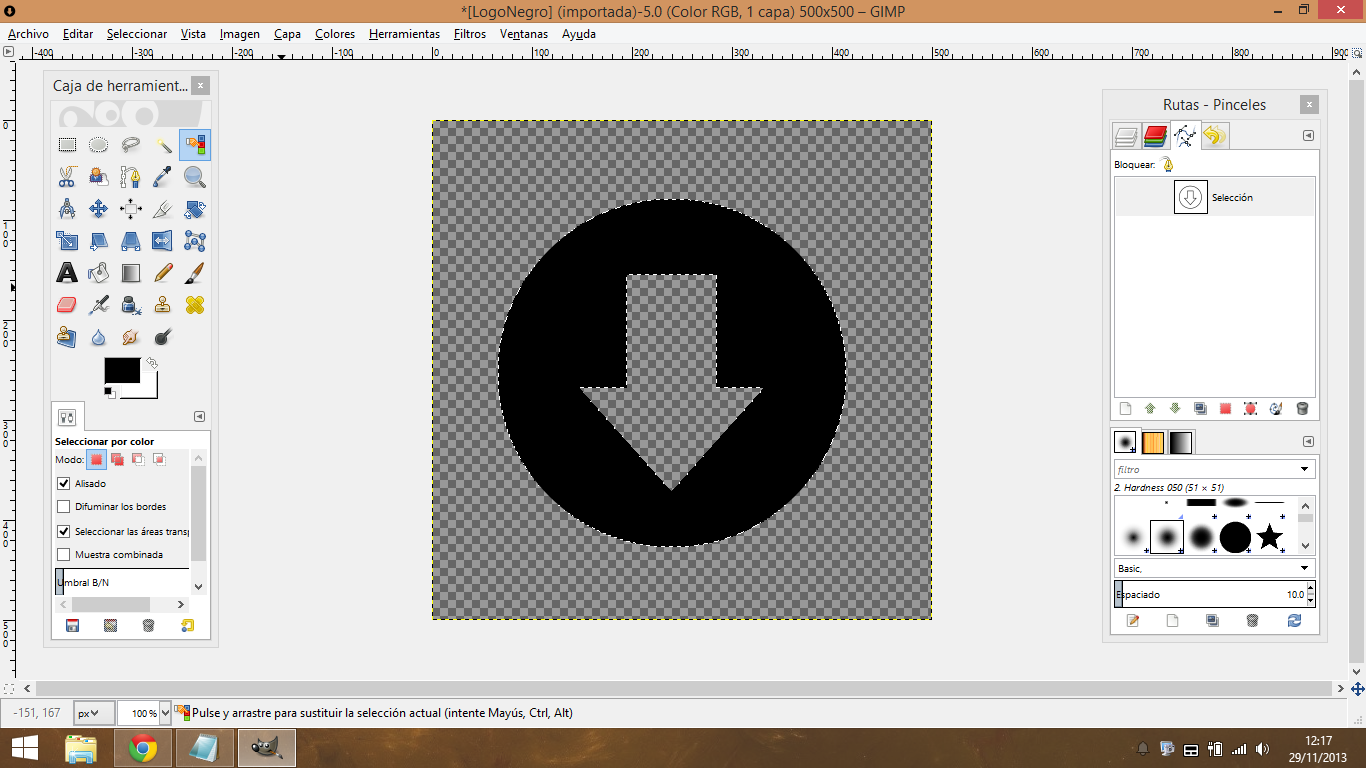
Lo primero que necesitaremos será la imagen que vayamos a utilizar como referencia. El único requisito es que tan solo predomine un color, cosa que podemos hacer fácilmente con las herramientas de recorte y bote de pintura de Gimp o cualquier otro editor de imágenes 2D que utilizamos. En este caso, hemos cogido el logotipo de Uptodown y lo hemos pintado completamente de negro. Da igual que el fondo tenga transparencia o no, ya veréis por qué.

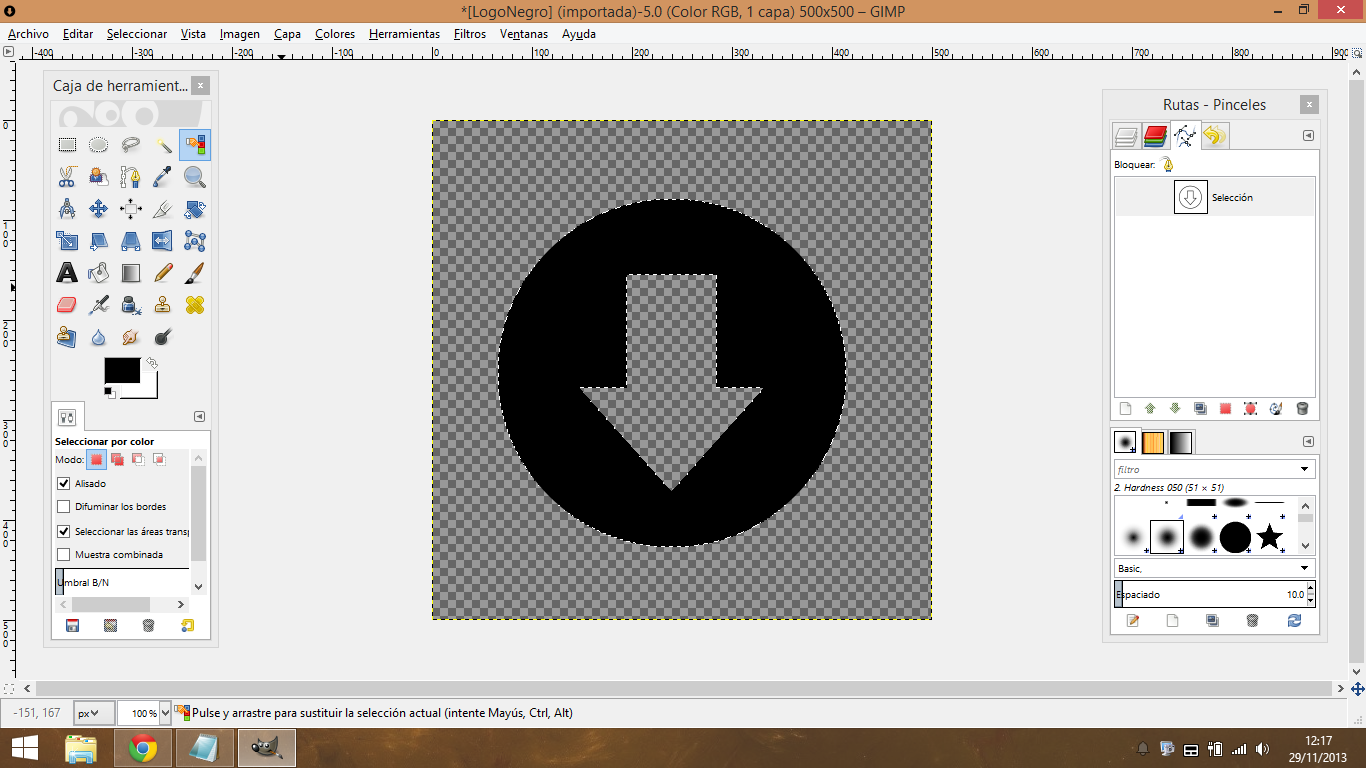
El siguiente paso en Gimp será exportar una imagen vectorial a partir del logo para llevárnosla posteriormente al editor 3D Blender. Para ello, una vez abierta la imagen, tendremos que pinchar en la herramienta de Seleccionar por color, ubicada en la parte superior de la cuadrícula de iconos en la caja de herramientas. Acto seguido haremos click izquierdo en el interior de logotipo para seleccionar todo el área sólida. En caso de que el logo esté formado por varias partes distintas no conectadas entre sí, dejaremos pulsada la tecla shift y seleccionaremos el resto de trozos.

Acto seguido, nos iremos al módulo de herramientas de la derecha y pincharemos en la tercera pestaña de la parte superior, el apartado Rutas – Pinceles. Dentro del mismo pincharemos en el icono de la parte inferior Selección a ruta. Tras esto, debereía aparecernos una capa de selección con una imagen previa del logo ya vectorizado. Para exportarla, pincharemos sobre dicha capa en la sección de Rutas y pincharemos sobre Exportar Ruta, eligiendo el lugar de nuestro disco duro donde lo vamos a salvar y, atención, poniéndole extensión .svg tras el nombre.
Extruyendo la imagen plana en Blender
Ya hemos terminado con Gimp y ahora toca trabajar con Blender. La conocida herramienta de modelado y edición 3D es tan completa que vamos a intentar ser todo lo concisos posibles. Al abrirla por primera vez, tendremos delante el proyecto de ejemplo con un cubo tridimensional en el centro de la pantalla. Para eliminarlo pincharemos sobre él para seleccionarlo y pulsaremos la tecla X.
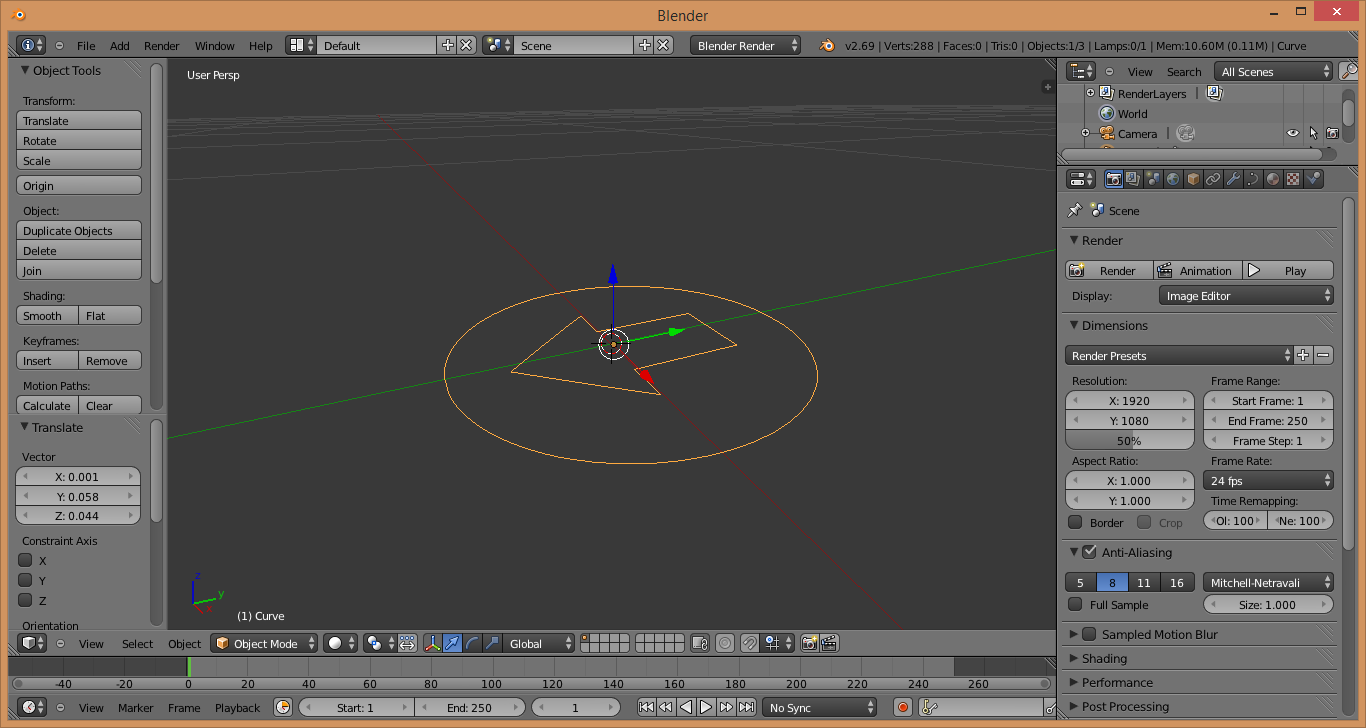
Para incluir en nuesstra escena la imagen vectorizada que hemos creado, pincharemos en File -> Import -> Imagen .svg y buscaremos la ruta donde la hemos guardado. Tras esto, la veremos en la ventana de previsualización aunque muy pequeña. Para ampliarla, podremos editar la escala del propio objeto. Para ello, buscaremos en la barra de herramientas derecha el apartado de edición de objetos, representado por un pequeño cubo tridimensional naranja. Ahí veremos el apartado Escala junto al de rotación y posición así como los tres ejes que podemos transformar. Si la columna de herramientas izquierda es demasiado estrecha, siempre podemos poner el ratón en el borde y arrastrarla hacia la izquierda para ensancharla.

Hay que tener en cuenta que lo que vemos en pantalla no será la imagen final que vamos a exportar con el proyecto ya finalizado. Para calibrar la posición y el tamaño del logo tendremos que irnos al apartado View -> Camera. De esta forma, veremos la escena desde la cámara virtual que incluye cualquier proyecto por defecto creado desde cero. Para agilizar la tarea, podemos mover el logo al centro de los ejes de la escena accediendo, desde el menú izquierdo de la pantalla, a Origin -> Origin to Geometry. En definitiva: para gente inexperta será más fácil mantener la orientación de cámara que viene por defecto y aumentar el tamaño del objeto o desplazarlo que mover la cámara a la posición deseada.
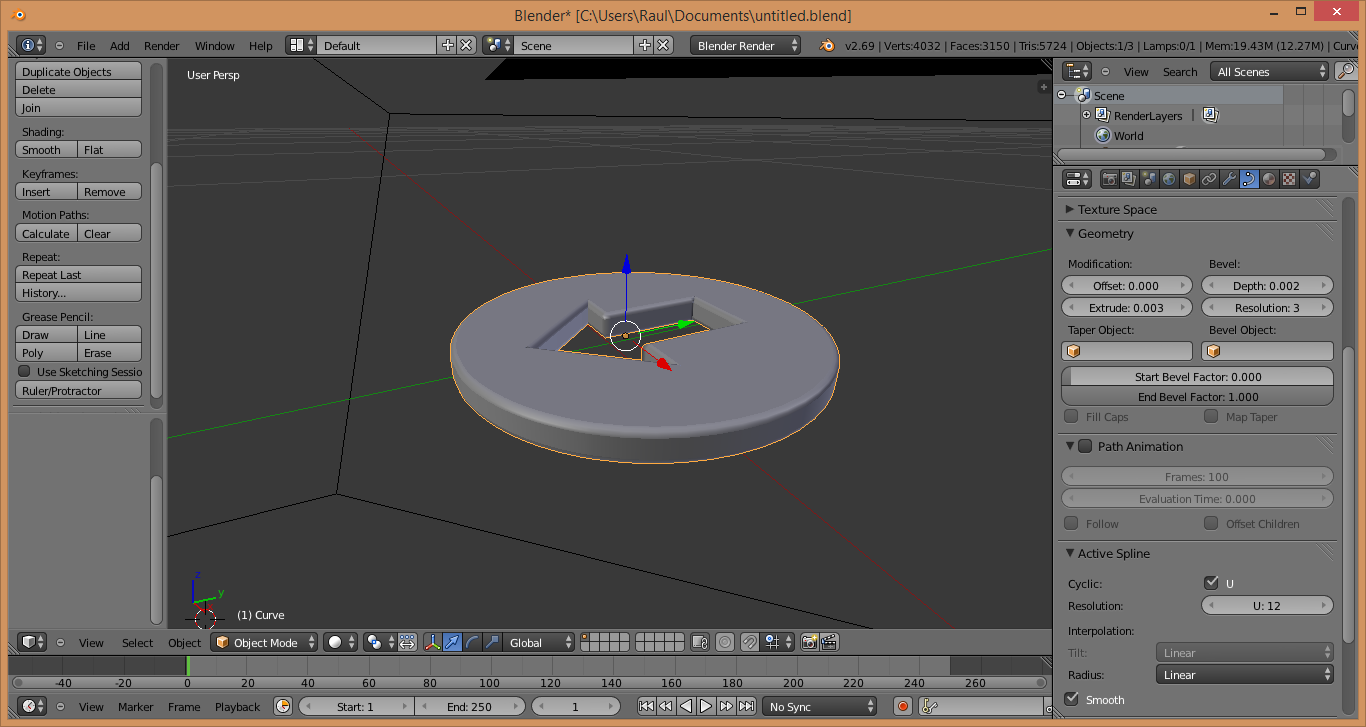
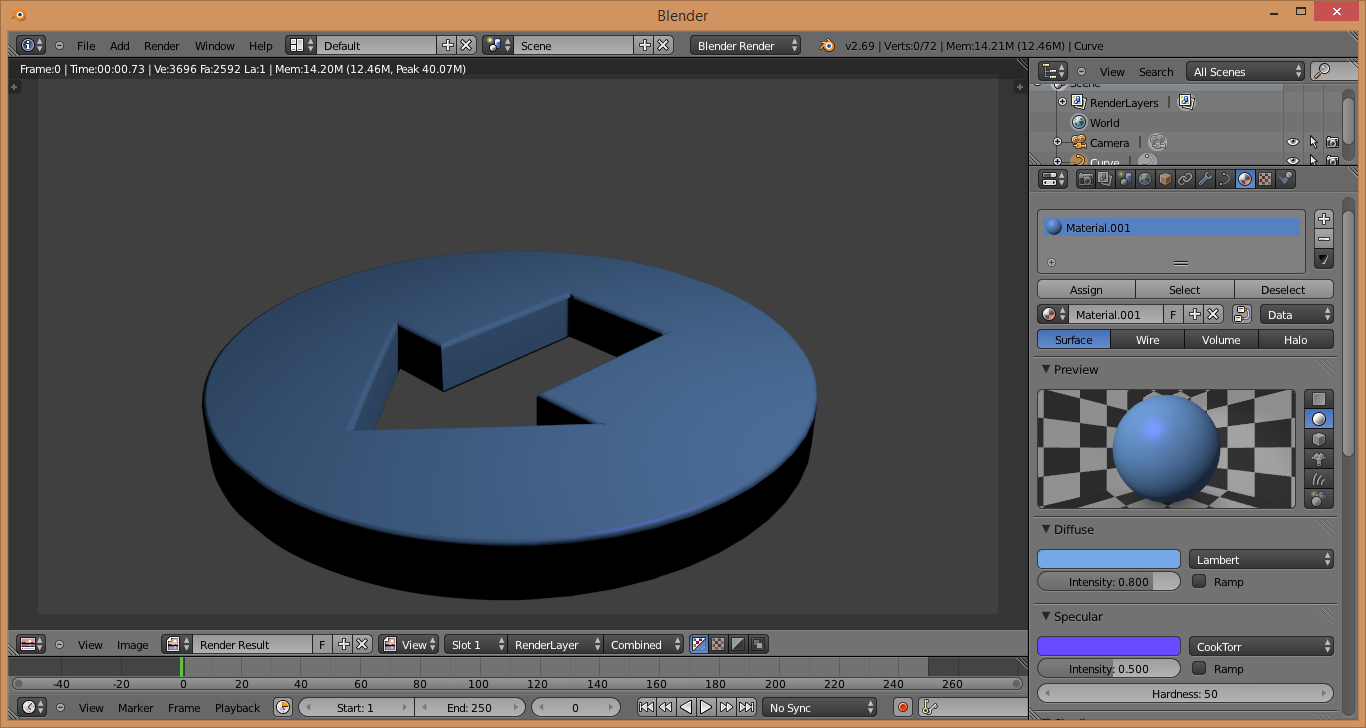
Llega el momento de darle volumen a nuestro logo. Para ello, nos iremos al apartado Data del menú de objetos en la misma barra de iconos que el menú Object mencionado anteriormente. Una vez dentro, en el sub-apartado Shape, pulsando en el botón 2D (Estará 3D marcado), veremos cómo se «rellena» nuestro objeto. Ahora vamos a solevarlo, es decir, a partir de los vértices de la imagen vectorial crearemos un nuevo eje vertical para darle volumen.
En el subapartado Geometry tiene las herramientas que necesitamos. Con Extrude, calibraremos la altura del logo, con Depth redondearemos las esquinas de los bordes, mientras que con Resolution daremos mayor detalle a ese redondeo.

A medida que hagamos modificaciones, podemos comprobar cómo quedará el resultado final pulsando F12 para obtener una imagen renderizada del proyecto que podremos salvar. Para ello, pulsaremos en la opción Image -> Save Image de la ventana que se abre con la imagen renderizada. Para regresar a la interfaz de trabajo, símplemente pulsaremos Escape.
Pero no ha acabado aquí la cosa, ya que nuestro modelo 3D carece de color o textura alguna, así que vamos a resolverlo. En el subapartado Material (representado con una esfera translúcida) junto a los ya utilizados Object y Data, permitirá que elijamos el color. Para ello, le daremos a «New Material» y se nos abrirá un abanico de opciones. En Diffuse y Specular podremos seleccionar los colores de nuestro proyecto hasta dar con el aspecto deseado.

Últimos detalles
Evidentemente, las posibilidades aumentan a medida que descubrimos las funcionalidades de Blender, aunque con este recorrido básico ya podemos empezar a experimentar. Por ejemplo, si nuestro logo está formado por diferentes partes, podemos importarlas como trozos diferentes para darles una textura y altura distinta tratándolos como objectos distintos. O podemos poner una imagen de fondo en vez del triste fondo gris, añadir y modificar las fuentes de luz de la escena o incluso grabar un vídeo en vez de una imagen estática.
Evidentemente, no podemos explicar todos estos detalles uno por uno. Blender dispone de un completo manual de ayuda, y en Internet se pueden encontrar todo tipo de tutoriales para ir complementando poco a poco nuestros primeros pasos en el mundo del diseño 3D. ¡En vuestras manos está hacer el logotipo definitivo!













Exelente paquete y muy necesario para actualizarnos, me gustaria pasar un curso de Blender y Gimp
[…] […]
[…] http://blog.uptodown.com/tutorial-logotipos-3d-gimp-blender/ […]
[…] En el campo de las 3D, Blender es el que manda. Permite, modelar, crear sistemas de iluminación, renderizar y animar gráficos tridimensionales. Con una enorme comunidad de usuarios detrás, existen cientos de tutoriales y ejemplos en la red para adentrarnos en esta profunda herramienta gratuita multiplataforma. Aún con sus enormes posibilidades, también es apta para novatos, como demuestra este tutorial que hicimos para crear logotipos en 3D. […]
Crear diseños 3d sin pagos
Gracias por el tip de Blender.
Xd