Seguro que todos habéis visto pequeñas figuras planas hechas a partir de cuentas de plástico de distintos colores pegadas entre sí a modo de cuadrícula. Hama es el más conocido de los muchos fabricantes de estas piezas, y dado que el resultado se asemeja a una imagen pixelada, su base de inspiración y proceso de desarrollo está muy relacionado con el mundo de los videojuegos y el pixel-art. Estos son algunos consejos con los que planificar mejor nuestros diseños para realizar posteriormente con ‘beads’ utilizando la herramienta gratuita Paint.NET.
¿Qué son las Hama Beads?
El concepto es bien simple: Por un lado están las pequeñas cuentas de colores con forma de cilindro, y por otro una base formada por una malla de muescas donde encajan las piezas. Una vez que conformamos en la superficie la figura que queramos, tan solo tendremos que pasar una plancha por encima utilizando como protección un papel de horno o similar. Al calentarse las cuentas, éstas se pegan entre sí, de forma que podremos separar todas las piezas de la base al haberse unificado.

Aunque hay un tamaño estándar que no supera los 5 milímetros de diámetro, también hay versiones más pequeñas y más grandes de las mismas, y su uso va desde la creación de figuras decorativas para pegar en un marco hasta llaveros, pasando por pendientes, colgantes o incluso figuras tridimensionales de varias caras. Igualmente, su adquisición es bastante asequible, estando disponibles todo tipo de bolsas con miles de cuentas y plantillas de diferentes formas y tamaños tanto en comercios físicos como en tiendas online. Hasta Amazon las comercializa, aunque bien pensado, pocas cosas no venden ya.
¿Cómo creo mi figura con Hama Beads?
Podemos ponernos a encajar piezas a las bravas, pero dado lo laborioso del proceso, es más que recomendable disponer de una plantilla de referencia previa. Aunque bien podemos tirar por lo analógico haciéndola en una libreta de cuadros, lo más práctico es recurrir a nuestro PC. En este caso, vamos a utilizar la herramienta freeware Paint.NET para crear nuestra imagen de referencia a partir del pixelado sprite de un videojuego clásico, principalmente por su potencial como software para el dibujo de pixel art.
Buscando por Google podemos encontrar todo tipo de imágenes extraídas de juegos, existiendo incluso páginas especializadas en catalogar este tipo de material, como es el caso de Sprite Database o The Spriters Resource. Hay que tener en cuenta que el tamaño de la plantilla de muescas definirá las dimensiones máximas de nuestra composición, por lo que hay que buscar algo que se adapte a nuestras necesidades.
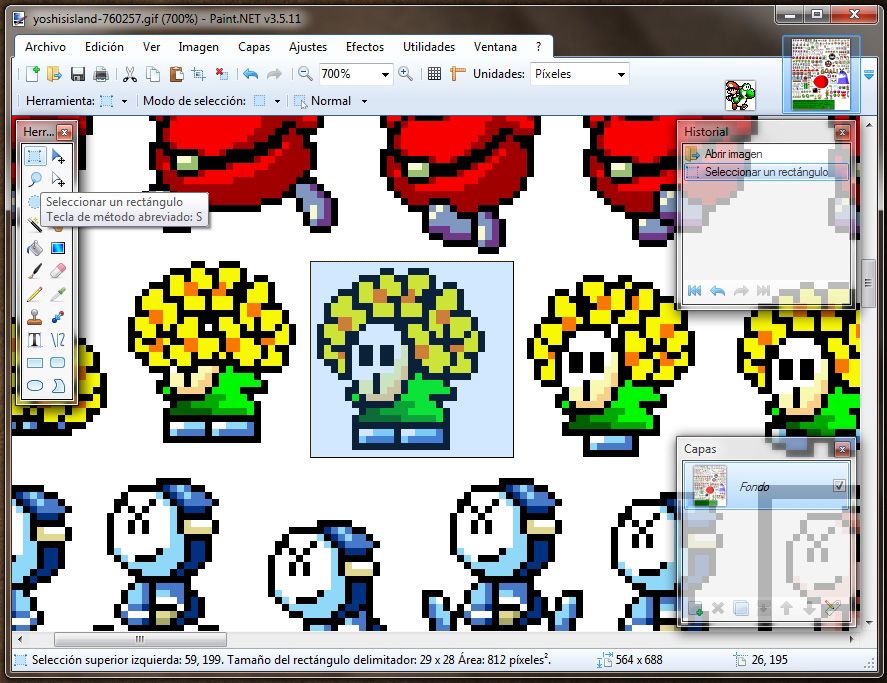
En el caso del ejemplo, he utilizado una plantilla de 29×29 piezas y buscado sprites de los personajes del videojuego Super Mario World 2: Yoshi’s Island de Super Nintendo. Una vez abierto Paint.NET, arrastro la imagen (normalmente desglosada en varios fotogramas de animación, lo que viene a llamarse un sprite-set) al programa, y seleccionando la herramienta de recorte triangular, corto la imagen que necesito procurando que no supere la resolución antes mencionada guiándonos por el tamaño de nuestro recorte, mostrado contínuamente en la barra horizontal inferior de la ventana, aunque si somos unos manitas del sprite-art, siempre podemos retocarla para que quepa.
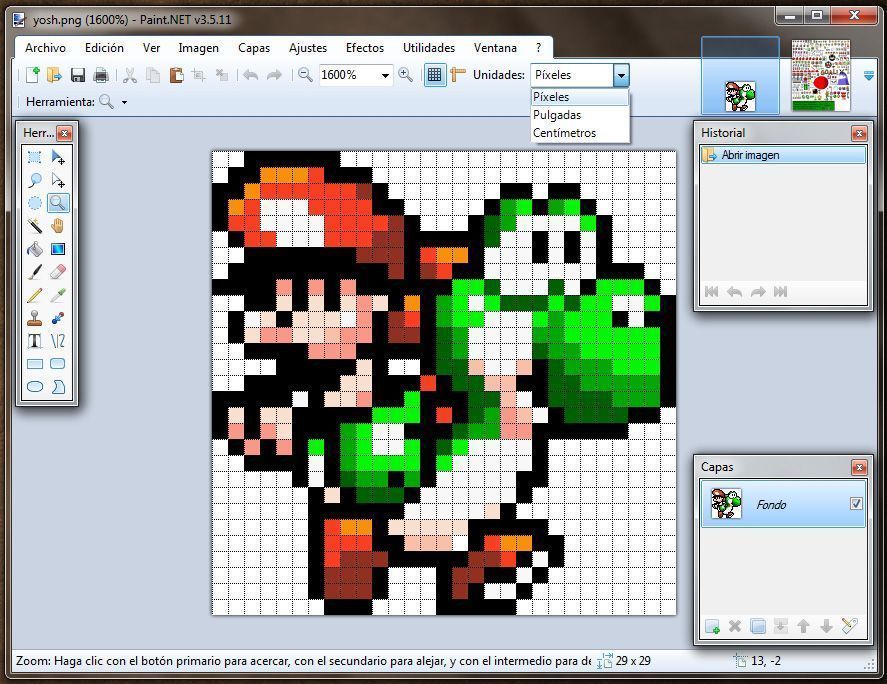
El siguiente paso es crear la plantilla en sí. En Archivo > Nuevo creamos una imagen vacía a la que le ponemos los 29×29 pixeles de resolución. Se verá un cuadro muy pequeño que podremos ampliar con la lupa de forma indefinida. Un 1600% de zoom es una buena referencia, sobre todo de cara al siguiente paso, que consiste en habilitar una cuadrícula de referencia sobre la imagen que nos permitirá distinguir mejor los pixeles y así contar con mayor precisión los huecos, cosa que agilizará muchísimo el proceso de colocación de las cuentas posteriormente.

Para habilitar la cuadrícula, pulsamos en el icono con una malla dibujada en la parte superior de la ventana y en el desplegable ‘Unidades’ marcamos ‘píxeles’. Ahora veremos nuestra malla y tan solo nos queda pegar el recorte de la otra imagen que tenemos abierta (en la parte superior derecha de la ventana hay miniaturas con todas las imágenes que tenemos abiertas, pudiendo pasar rápidamente de una a otra. Con el recorte seleccionado, pulsamos CTRL + C, pasamos a la imagen vacía y pulsamos CTRL + V para pegarla. Con los cursores del teclado podremos cuadrarla para centrarla en la plantilla.
A partir de aquí, y dependiendo de la magnitud del proyecto, podemos afinar nuestra imagen de referencia cambiando las paletas de colores por las tonalidades exactas de las cuentas que poseemos y que tienen sus propios códigos de referencia de color. De todas formas, en la mayoría de casos no es necesario tanto engorro y podemos ir eligiendo con qué color real se corresponde cada uno a medida que los vamos colocando.

Solo nos resta tener paciencia, colocar todas las piezas en el lugar de correspondiente y calentarlas con una plancha para que se sellen entre sí. Un proceso relajante para unos y exasperante para otros pero que da como resultado figuras tan chulas como la que tenéis en la imagen adjunta.











Mira Pay esto …
aanda que útil el articulo, muchas gracias juchus me va a venir de lujo xDD
que bien es esto. finicimo
hola tengo una duda sobre los colores como applico a una imagen la paleta de colores de hama beads
es decir yo tengo mi imagen de grimon por ejemplo pero cunado la abro tiene colores que son de la paleta como puedo aplicar la paleta a toda la imagen