Facebook e Instagram son dos de las herramientas más utilizadas por los usuarios de Android para compartir fotografías y vídeos. Las posibilidades que ofrecen las cámaras integradas en estas dos redes sociales resultan cada vez más amplias. Además, decorar nuestras publicaciones con bonitos y divertidos filtros es una costumbre que cada vez está más extendida. Hasta ahora eran los desarrolladores los que publicaban con cierta periodicidad efectos novedosos para nuestras Stories. Sin embargo, ahora somos nosotros los que podemos crear nuestros propios filtros haciendo uso de Spark AR Studio.

Es hora de sorprender a tus contactos
Spark AR Studio es un programa para PC y Mac con el que podemos crear y renderizar nuestros propios efectos en realidad aumentada. Aunque la utilización de este software puede resultar algo compleja en un principio, con unas horas de uso ya podemos crear algún que otro filtro lleno de personalidad. Incluso, en la pantalla inicial de la herramienta contamos con algunas plantillas para dar forma a otros proyectos ya creados anteriormente. La utilidad es totalmente gratuita y se puede descargar desde Uptodown para comenzar a probar las enormes posibilidades que nos ofrece.

Spark AR Studio nos ofrece infinidad de opciones
Nada más abrir Spark AR Studio en nuestro PC ya nos damos cuenta del inmenso número de posibilidades que nos ofrece este programa. Si no tenemos conocimientos en el renderizado de objetos en 3D, a primera vista podemos asustarnos con el entorno que nos muestra el software. Sin embargo, en nuestro caso nos hemos lanzado a crear un filtro para Instagram Stories con el logo de Uptodown. Vamos a demostrar que el proceso no es tan complicado.

Creamos una máscara para el rostro
Para crear un filtro de Instagram o Facebook en el que una máscara se superponga en nuestro rostro tenemos que llevar a cabo esta serie de pasos:
- Creamos un nuevo proyecto en Spark AR Studio.
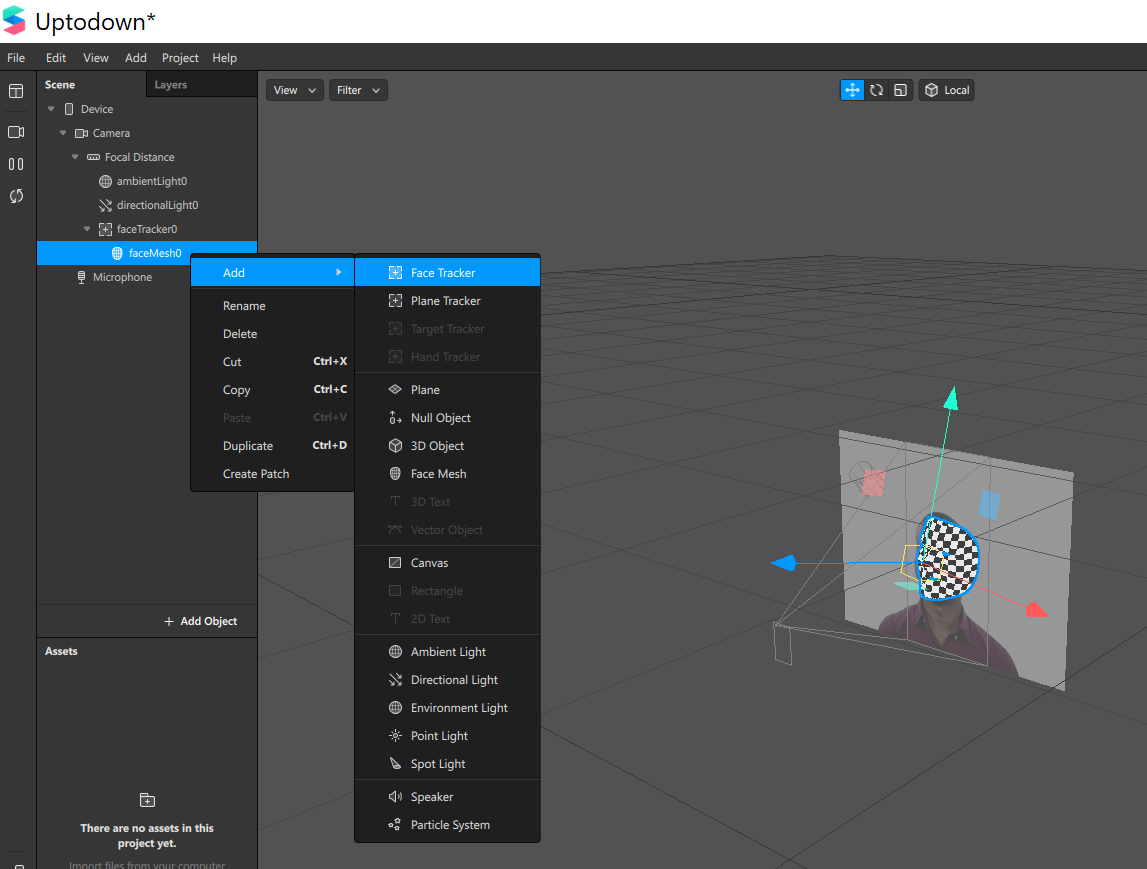
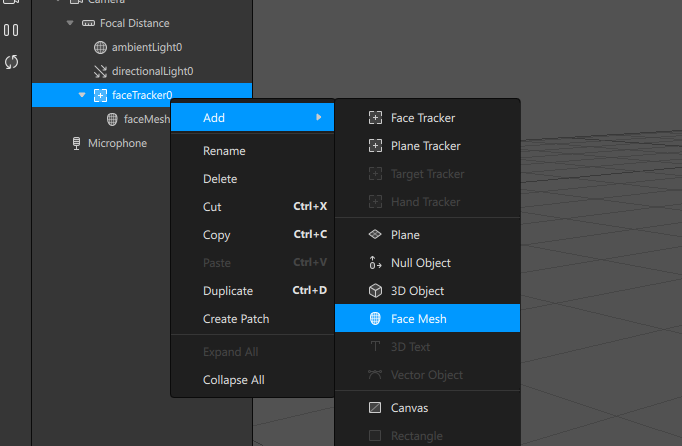
- Pulsamos en Add > Scene Understanding > Face Tracker.
- En la pestaña que se genera hacemos click derecho y tocamos en Add > Face Mesh.

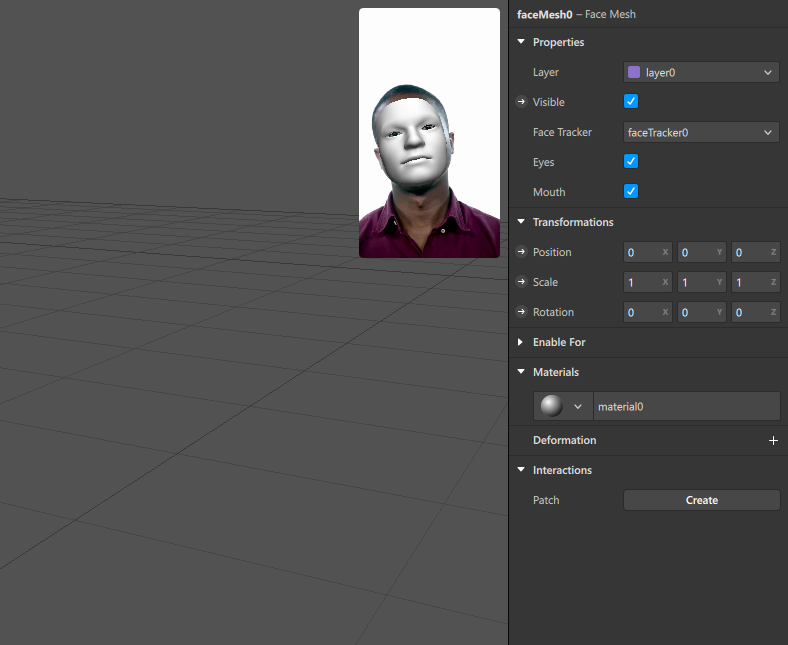
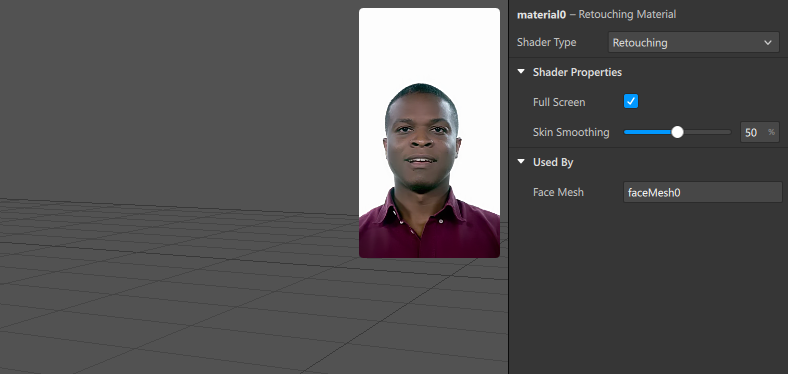
- Con ese Face Mesh marcado nos vamos a la columna izquierda y tocamos en Materials. Esto tiene como finalidad hacer que el rostro quede más nítido y suave.

- Posteriormente marcaremos la capa material0 (abajo a la izquierda) y en Shader Type (arriba a la derecha) seleccionaremos Retouching.

El siguiente paso será tener lista en formato .png la imagen que deseamos aplicar sobre el rostro como máscara. Para recortar el fondo podemos utilizar Adobe Photoshop o simplemente acceder a webs como removebg para eliminar el fondo sin complicaciones. Al volver a Spark AR Studio proseguiremos con los últimos puntos:
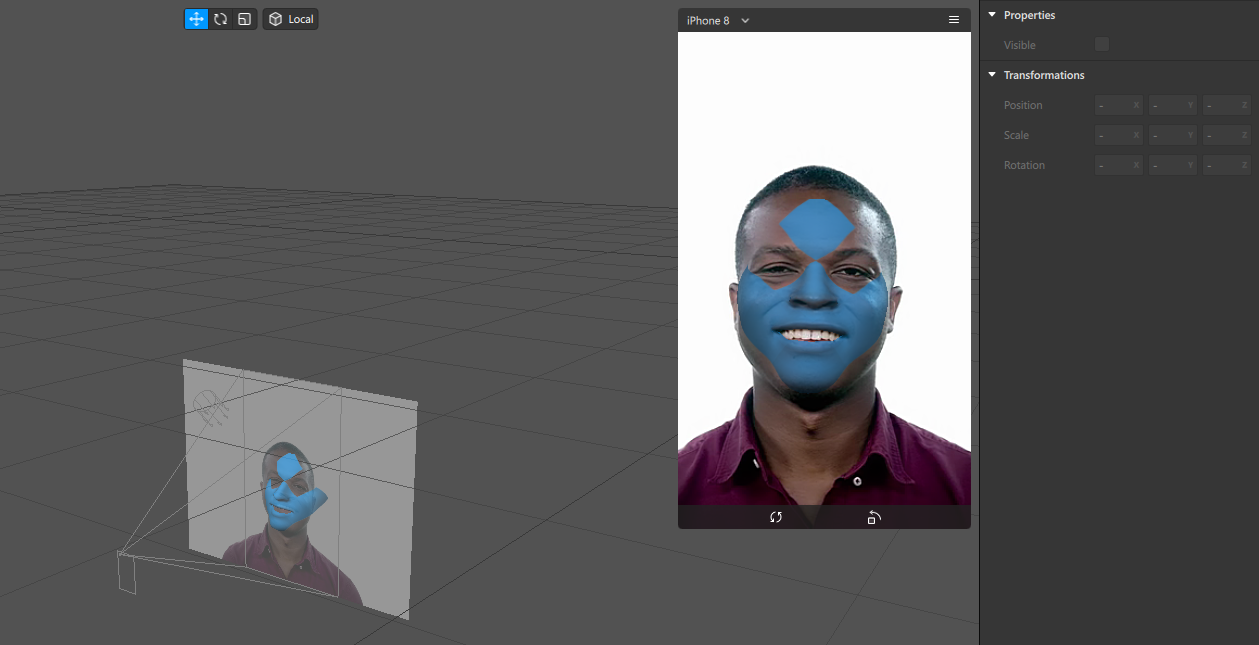
- Añadimos una nueva máscara pulsando en la capa faceTracker0 > Add > Face Mesh.

- Con esta máscara pulsada nos vamos a la parte derecha y tocamos en Materials > Create New Material.
- Ahora tocamos abajo a la izquierda en material1 y volvemos al lado derecho para hacer clic en Texture > Choose File. Es aquí cuando subiremos el archivo .png que habíamos generado. En nuestro caso se trata del logo de Uptodown y ya aparece sobre la cara del modelo.
Exporta el resultado sin complicaciones
Una vez hayamos finalizado el proceso es hora de exportar el filtro para ver cómo queda en Facebook o Instagram. Para ello pulsamos en File > Export y obtendremos un archivo que deberemos almacenar en nuestro PC.
A continuación accederemos a Spark AR Hub desde el navegador y subiremos el archivo exportado con nuestro proyecto. Además, llegados a este punto deberemos elegir si queremos utilizar el filtro en Facebook o Instagram Stories ya que solo podremos utilizarlo en una de las dos redes sociales. Por otra parte, también tendremos que seleccionar un nombre para el efecto y una miniatura. Cuando todo esté listo guardaremos el borrador y nos aparecerá un enlace que nos llevará a una vista del efecto en Instagram o Facebook.

Si estamos contentos con el resultado podemos enviar el efecto para que Facebook lo revise y nos permita publicarlo. Eso sí, será necesario mandar hasta un vídeo de demostración. De todos modos, con el enlace generado contaremos con una prueba diaria limitada a 200 usos por jornada.
También puedes ver tus proyectos en Android
Por último, resulta interesante indicar que Spark AR Studio también dispone de una herramienta para Android mediante la que podemos visualizar nuestros filtros creados en el smartphone. Para ello básicamente tenemos que instalar Spark AR Player en el dispositivo móvil y conectarlo mediante cable USB al PC para enviar el archivo a través del software. Esto lo conseguiremos pulsando en Send to device. En definitiva, nos encontramos ante un software propicio para atrevernos a crear nuestros propios efectos. Sorprender a todos en nuestras Stories de Instagram o Facebook ahora es más sencillo que nunca.












Me gusta el instegram
Es increíble y estoy usando Wati Downloader para descargar videos de Facebook.